Future of Web Development 2022: Top 10 Technologies
Future web development technology
The internet world has [1.858 billion active websites (internetlivestats.com) today and every second number is increasing. In this highly competitive web market, it is necessary to keep up to date with the future of web development to be ahead of competitors.
Want to know the top 10 web development technologies that are future web development, then keep reading and scrolling.
#1 Quantum Computing
#2 API-first Approach
#3 Accelerated Mobile Pages (AMP)
#4 Progressive Web Apps (PWA)
#5 Artificial Intelligence
#6 Single Page Website
#7 Voice Search
#8 Motion UI
#9 Blockchain
#10 CyberSecurity
#1 Quantum Computing –
Quantum computing was introduced in the early 1980s. Despite this, it’s one of the fastest-growing technologies nowadays because tech giants such as IBM and AWS are investing billions of money in this technology. This innovation is going to completely change the future of web development. QC used the phenomenon of quantum physics such as Superposition and Entanglement.
The Basic difference between classical computing (what we are using at present) and quantum computing is, classical computing stores information as either 0 or 1, these are called conventional bits. Whereas quantum computing can store information as 0, 1, or both at the same time, these are called quantum bits or qubits.
Key Potential Applications of Quantum Computing –
- To solve Computation problems (which are beyond the reach of classical computing)
- Chemical Engineering
- Material Science
- Drug Discovery
- Financial Portfolio Optimization
- Machine Learning
Any web developer or website development company can build programs that solve problems with the help of the quantum system by integrating QC high-level libraries into APIs. You can develop programs in Python Flask and Qiskit on IBM Cloud. Since IBM launched Qiskit in 2017, a certification program is running parallelly.
#2 API-first Approach –
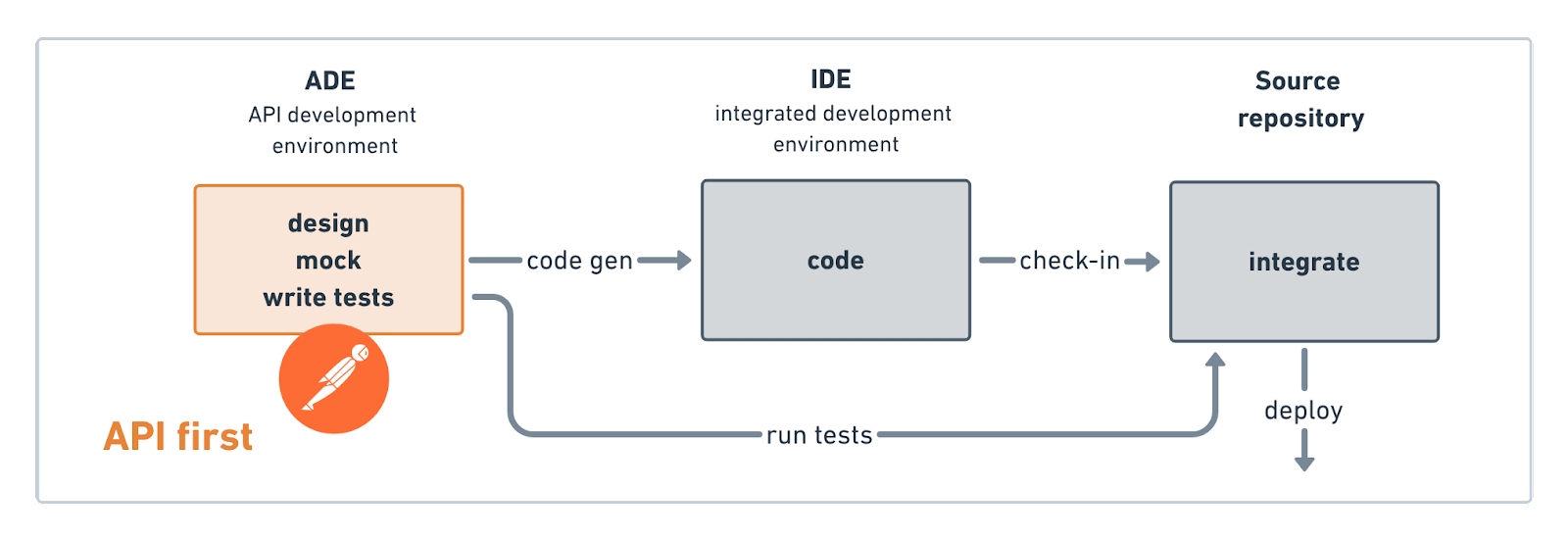
With the advancement of applications and technologies, the demand increases for APIs based on the API-first approach that can operate efficiently on all devices, platforms, and operating systems. It tends to develop APIs first and change the code-first approach.
API-first approach based on Microservice Architecture. It allows web designers to design the application programming interface (API) before implementation. The application interface based on microservices is highly maintainable, testable, loosely coupled, and dependently deployable. It provides a good user experience (UX) on all devices
 Image Source: API First Approach
Image Source: API First Approach
Advantages of API-first Approach –
- Developers can work in parallel
- Reduce the cost of app development
- Reduce the risk of failure
- Taken less time
#3 Accelerated Mobile Pages (AMP) –
54.8 percent of global website traffic is generated from mobile devices as the stats published on Statista. Therefore, Accelerated Mobile Pages (AMP) is the future of web development. AMP technology is introduced to create web pages that load faster on mobile by stripping down HTML. AMP creates mobile-friendly copies of web pages for mobile devices that load faster.
How long do users wait to load a complete webpage?
According to Google (partnered with Soasta)- 40% of consumers leave a page that takes more than 3 seconds. That’s the only time you have to attract visitors who have landed on your website.
Advantages of AMP –
Some other advantages that AMP have along with loading speed are:
- Lower bounce rate
- Increased conversion rate
- Boost SEO and SERP ranking
Tool to test AMP pages – Google AMP Testing Tool
#4Progressive Web Apps (PWAs) –
Progressive Web Apps (PWAs) are web apps that leverage the advancement of web technologies to bring a native app-like user experience to cross-platform web applications. PWAs are easy to develop as compared to sophisticated mobile apps.
In the simplest form, PWAs are a combination of regular web pages and native apps.
Forbes, a famous global magazine reported a 43% increase in sessions and a 100% increase in engagement after adapting PWA technology.
Flipkart, India's biggest e-commerce company has introduced PWA and saw a 70% increase in conversion rate.
Progressive Web Apps can be developed using standard web technologies like HTML, CSS, JavaScript, Angular, and React. These web apps are easy to build and provide a great user experience on both desktop and mobile.
Advantages of PWAs –
Easy to Access – Web apps can be added to the home screen. This feature allows users to create a shortcut of the web app on the home screen. Users are a single click away from favorite apps.
Progressive – PWAs are progressive can work on both mobile devices and desktops. Easily adapt features of the browser or any device.
Easy to Find – Because PWAs are a hybrid of websites and native apps it’s easy to find on search engines. More searchable compared to native apps.
Re-Targetable – PWAs can retarget visitors or consumers through push notification services.
Linkable – As the websites have URI for each page, product, and location. PWAs acquired this feature from the website. So that it is easily linkable and shareable by sharing URLs.
#5 Artificial Intelligence (AI) and Machine Learning (ML) –
Do you know Artificial Intelligence (AI) and Machine Learning (ML) are unprecedented technology for the future of web development?
AI business market size is assumed to be worth $266.92 billion by 2027 . As the report published by Fortune Business Insight.
Big investment in research and advancement of Artificial Intelligence and Machine Learning. Make an unexpected leap in web development by contributing techniques such as natural language processing (NLP), data encryption, AI-based behavior analysis, and named entity recognition (NER).
Advantages of AI and ML –
Chatbots – AI-based chatbots enhance the user experience by auto-response to the customer queries using NLP and AI-powered behavior analysis.
Testing and Diagnosing – Help website development companies and developers to test complete websites using AI-powered testing tools. Which tests and diagnosis website HTML structure, Responsiveness, and Functionality over all devices.
After that, gives mandatory suggestions and recommendations to advance the website UI/UX and Functionality.
Example: TestCraft, Applitools, Functionize, etc.
Recommendation and Optimization – AI has been used for the last few years to recommend products to customers on e-commerce websites based on customer search history within the website to influence the customer purchasing decision. Amazon and Walmart are using this.
#6 Single Page Applications (SPAs) –
Nowadays, users appreciate its time. If a website is taking much time to load then it can be annoying for the user.
Therefore, Single page websites are in demand now and have become the future of website development. It’s also beneficial for businesses that don’t need much content on their website.
After the existence of SPAs frameworks and AJAX, it has become popular over the MPAs (Multi-Page Applications). MPAs need to send multiple requests from the client-side to the server to load the number of pages which usually takes much time (compared to SPAs). So, the developers were looking for an alternative. After the release of JavaScript frameworks, it has become the first choice.
Single Page Applications are used HTML, AJAX, JavaScript, and JSON to build a complete single-page website. These allow a web page to update without reloading.
Advantages of SPAs –
- No page Refresh
- Easier Maintenance
- No Distraction
- Best User Experience on Mobile
#7 Voice Search –
Users prefer to search through the voice command over the typing text in the search box. After the existence of voice recognition technology and the launch of Siri, Alexa, Google Assistant, and Cortana. Voice search has become more widespread.
55% of users cite hands-free device interaction as the main reason for using voice assistants. (Pew Research Center, 2017) Therefore, voice search optimization has become the future of web development. It has been becoming a mandatory feature for upcoming websites and apps. So, every website development company should be ready for this.
Powered by AI, built with natural language processing (NLP) websites and apps beneficial for both users and owners. It helps websites to rank in SERPs for voice search queries, build customer loyalty(for eCommerce), and enhance brand value.
Advantages of Voice Search Optimized Website –
- Advanced user experience
- Improve brand credibility
- Build trust
- Improve search engine ranking
#8 Motion UI –
If a website only blocks information and HTML code then it’s hard to attract users. Nowadays, the front-end needs to be more engaging, intuitive, and user-friendly. So, websites or apps are capable of gaining customer attention and the interest of the users.
Motion UI is a SAAS library to create animations and transitions to enhance the user experience using components including Toggler, Reveal, and Orbit. UI/UX developers can implement it by combining simple CSS files with pre-made animation in their projects.
Easy to use, this feature of Motion UI makes it the future of web development. This technology helps websites to stand out different from competitors and has proven to gain the attention of customers since 2018.
#9 Blockchain Technology –
Blockchain is a decentralized system that allows the digital transfer of digital assets.
Blockchain is not the latest web development technology. It was first introduced in 1991 by Stuart Haber and W Scott Stornetta in the form of a cryptographically secured chain of blocks. With the continuous development and advancement of technology, it gained popularity when Bitcoin was launched in 2009 by an unknown person pseudonym Satoshi Nakamoto, based on blockchain technology.
In 2020, global spending was 4.5 billion dollars on blockchain solutions, the end of 2021 is expected to reach 6.6 billion dollars, and It is predicted, 19 billion U.S. dollars by 2024 according to Statista.
Therefore, blockchain has become the future of web development, and several companies started to develop a decentralized system.
Advantages of Blockchain Technology –
- Safe and Secure
- Better Transparency
- Fast and Efficient
- Traceable
- Cost-effective
#10Cybersecurity –
As the dependency on the internet is increasing day by day, most of the daily routine operations need the internet whether it’s banking, paying online, sending data, communicating, or shopping, there is always a danger of data being stolen.
Cybersecurity is a thriving concern for all sizes of businesses, as hackers attack every 39 seconds on average (according to a study done by Clark School ).
The global security market is predicted to become 403 billion dollars by 2027, according to Brand Essence Research.
Therefore, every business and organization needs the development of extremely secure websites, apps, or servers that can block attempts of cyber threats like Data Breaches, Phishing, Denial-of-Services (DoS), SQL Injection, or Malware attacks.
Article originally posted at Future of Web Development 2022
